Les médias sociaux sont à la fois un fléau et une bénédiction. C’est l’une des choses de leur quotidien que les gens veulent vraiment arrêter mais sans y parvenir. Et même lorsqu’un service particulier est racheté par un certain milliardaire et que la qualité du service diminue, les gens affirment bien qu’ils veulent s’en évader mais ils n’y parviennent pas our autant.
Pendant ce temps, Mastodon poursuit son chemin, en récupérant les utilisateurs échappés de Twitter et de Facebook. J’ai récemment rejoint Fosstodon, un serveur Mastodon dédié à l’open source. Bien sûr, il ne s’agit pas uniquement d’open source, mais c’est au moins l’objectif principal. Le temps passé sur Fosstodon a été bien plus profitable que celui passé sur Twitter (plus de dix ans). Tout le monde est agréable et encourageant, et même lorsque les utilisateurs ont une opinion différente de la mienne nos échanges sont polis.
Quel changement !
Pour certains, Mastodon peut représenter un défi. Vous devez trouver un serveur qui vous intéresse (ou simplement un serveur général), demander un compte gratuit, attendre d’être accepté, puis apprendre les tenants et les aboutissants de l’interface (qui devrait être assez familière à la plupart des gens quand même).
Mais si vous êtes comme moi, peut-être que vous avez déjà pleins d’onglets ouverts dans votre navigateur et cela peut parfois être excessif. C’est pourquoi, dans la mesure du possible, j’opte pour l’utilisation d’une application client afin de le séparer de l’interaction de mon navigateur web trop encombré. Sous Linux, j’utilise Tuba. Sous MacOS, j’utilise Mastonaut.
Mastonaut est un client Mastodon gratuit qui offre une interface utilisateur qui fait de l’interaction avec Mastodon un véritable plaisir. Avec ce client Mastodon gratuit, vous pouvez naviguer, suivre, interagir et contribuer à la communauté de votre choix sans avoir à ouvrir un nouvel onglet de navigateur.
Les fonctionnalités de Mastonaut sont les suivantes :
- Interface facile à utiliser.
- Éditeur disposant du glisser-déposer pour rajouter des images.
- Navigation au clavier.
- Prise en charge des sondages.
- Prise en charge des emojis.
- Mise en page basée sur des colonnes.
- Prise en charge des comptes multiples.
- Prise en charge complète des avertissements relatifs aux médias et au contenu.
- Prise en charge des médias annotés.
- Recherche.
- Suppression et réécriture.
- Notifications.
- Partage à partir d’autres applications MacOS.
- Signets.
- Modification du compte.
Mastonaut est gratuit et peut être facilement installé à partir de l’Apple App Store d’un simple clic de souris. L’une des fonctionnalités que je préfère dans Mastonaut est la possibilité de changer rapidement l’affichage de chaque colonne. Dans le volet de gauche, vous pouvez basculer entre Accueil, Chronologie locale ou Chronologie publique, et dans le volet de droite, vous pouvez choisir entre Chronologie locale, Chronologie publique ou Notifications. Il est également possible d’ajouter des volets supplémentaires. En général, je garde Accueil dans le volet de gauche et Notifications dans celui de droite. Grâce à cette disposition, il est très facile de voir les deux volets, qui s’actualisent automatiquement.
Voici comment débuter avec ce logiciel.
Comment utiliser Mastonaut
La seule chose dont vous aurez besoin c’est d’installer Mastonaut sur un appareil compatible, donc fonctionnant sous MacOS. Comme je l’ai mentionné précédemment, vous pouvez installer Mastonaut à partir de l’App Store d’Apple.
1. Ajouter un serveur Mastodon à Mastonaut
Une fois Mastonaut installé, vous devez ajouter un serveur. Avant cela, vous devrez demander un compte gratuit sur le serveur de votre choix et être approuvé (si le serveur de votre choix nécessite l’approbation d’un compte). Une fois l’approbation obtenue, ouvrez Mastonaut.
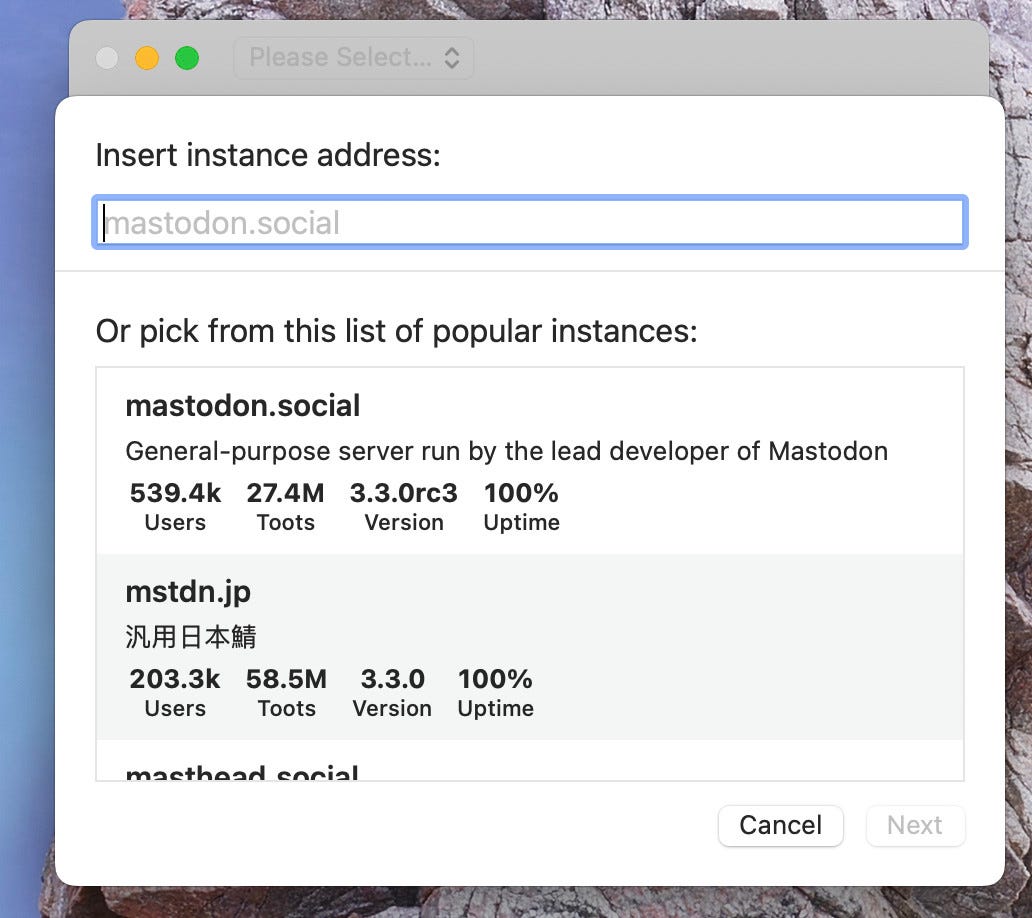
Dans la fenêtre initiale, vous serez invité à vous connecter. Après la connexion, une fenêtre contextuelle apparaîtra, dans laquelle vous pourrez soit taper l’adresse du serveur Mastodon que vous avez rejoint, soit sélectionner l’une des instances les plus courantes. Saisissez l’adresse du serveur Mastodon pour lequel vous avez un compte et validez. Votre navigateur web par défaut s’ouvrira, vous demandant de vous connecter à votre compte Mastodon et d’autoriser l’accès à l’application.

Ajout d’un nouveau compte à Mastonaut. Capture d’écran par Jack Wallen/ZDNET
2. Ajouter des volets
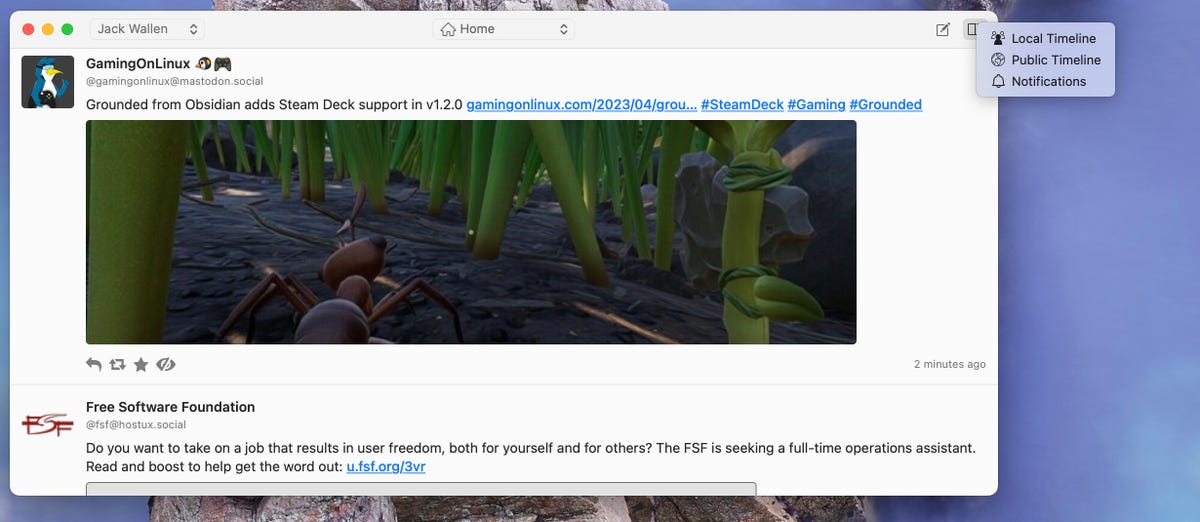
Lorsque Mastonaut s’ouvre pour la première fois, vous ne verrez qu’un seul volet défini comme Accueil. Vous allez probablement vouloir ajouter un deuxième volet. Pour ce faire, cliquez sur l’icône la plus à droite dans le coin supérieur droit de la fenêtre et sélectionnez Chronologie locale, Chronologie publique ou Notifications. Une fois le deuxième volet ajouté, tout se met en place. Vous pouvez consulter le volet Accueil pour voir, afficher et interagir avec les derniers « pouets » (ou « toots » en anglais »).

Ajout d’un nouveau volet à Mastonaut. Capture d’écran par Jack Wallen/ZDNET
3. Comment faire un « pouet »
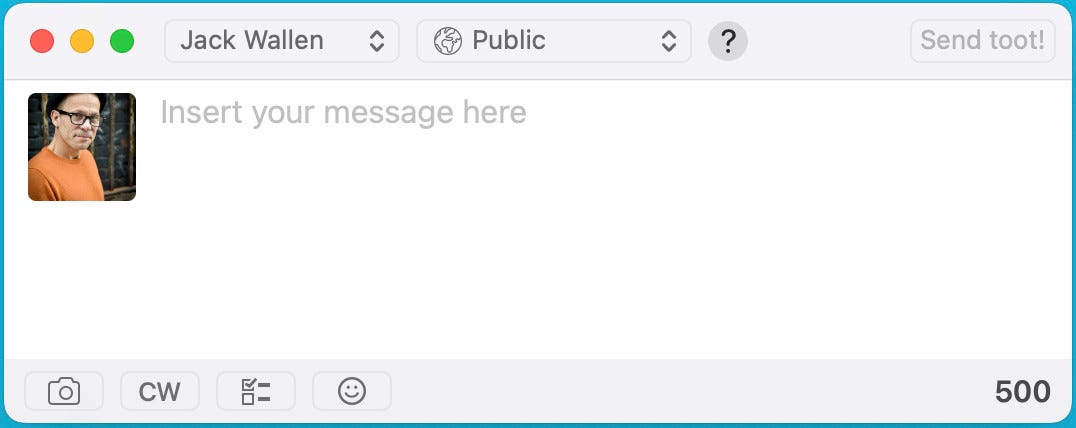
Contrairement à Twitter, sur Mastodon, vous faites un « pouet ». Pour ce faire, cliquez sur l’icône de gauche dans le coin supérieur droit de la fenêtre de Mastonaut pour ouvrir la fenêtre de composition, où vous pouvez taper jusqu’à 500 caractères, ajouter des pièces jointes, ajouter des avertissements de contenu (en cliquant sur CW, pour « Content warnings »), ajouter des sondages et ouvrir le sélecteur d’emojis. Vous pouvez également choisir d’envoyer un message public, non répertorié, réservé aux abonnés ou un message direct. Une fois que vous avez composé votre message, cliquez sur « Envoyer le toot » et vous avez terminé.

Faire un pouet avec Mastonaut est très simple. Capture d’écran par Jack Wallen/ZDNET
C’est à peu près tout ce qu’il faut savoir pour utiliser Mastonaut. Ce remarquable client MacOS vous permettra d’interagir avec le(s) serveur(s) Mastodon de votre choix. Vous pouvez ajouter plus d’un compte par la suite.
Si vous êtes comme moi et que vous vous désintéressez de Twitter et de Facebook, Mastodon est une excellente option et Mastonaut est un client fantastique.
Source : « ZDNet.com »
Cliquez ici pour lire l’article depuis sa source.

